 Custom Cursor Tutorial
Custom Cursor Tutorial
 Custom Cursor Tutorial
Custom Cursor Tutorial
program used: Pixaki Pro on iPad
standard canvas size: 32 x 32 px
Please note that some browsers will not display cursors that are larger than the 32 x 32 size.
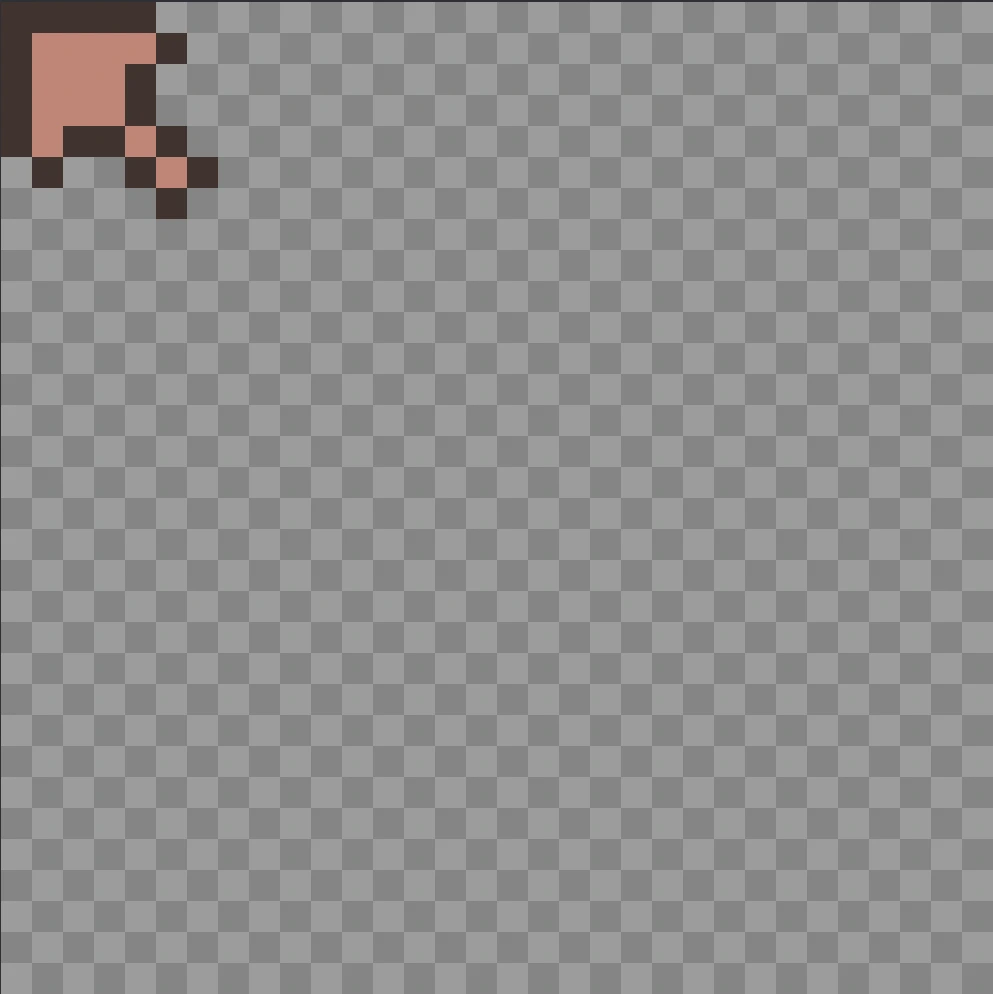
Set your canvas to 32 x 32 px and position the clicking tip of the cursor/pointer in the upper left corner of the canvas. Cursors can be made with or without a definitive pointer, but remember that the most user-friendly cursors are those that don't require guessing as to which part of your cursor does the clicking.

In this example (and as is the case with my site-wide cursor) I have made a very definitive pointer for my custom cursor. Again, this is not a necessary feature but it usually makes for a less clunky user experience.
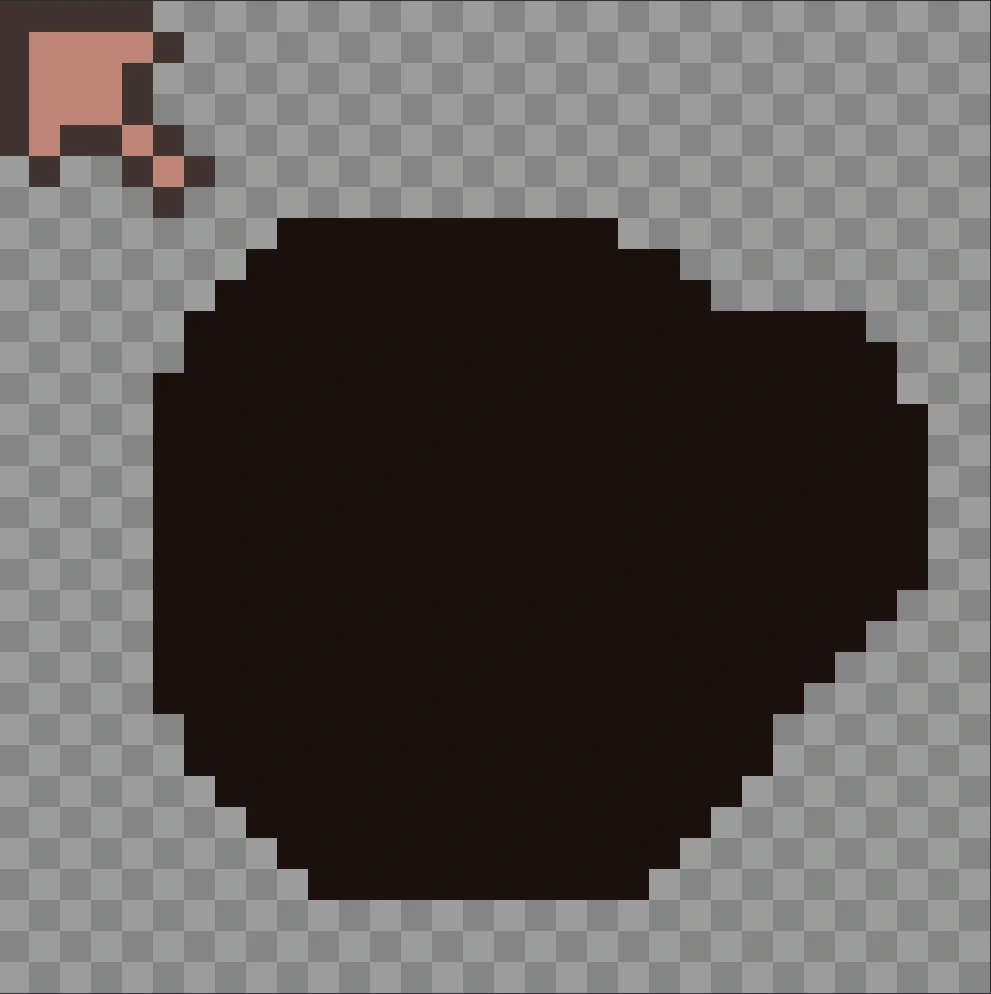
Lay down the general silhouetted shape of your cursor object in a bold color. I usually choose black or a saturated red. In this example, my cursor object is a latte. It will not look like much for the moment, but trust the process.

After blocking in the basic shape, start laying down the base colors of your chosen cursor object. At this point, I also like to define the border of my cursor object with a value darker than the interior colors, though you can certainly do this later in the process if preferred. But this helps to ensure that there are no "jaggies" (i.e. zig-zags that make for jagged edges) on the border of the cursor object.

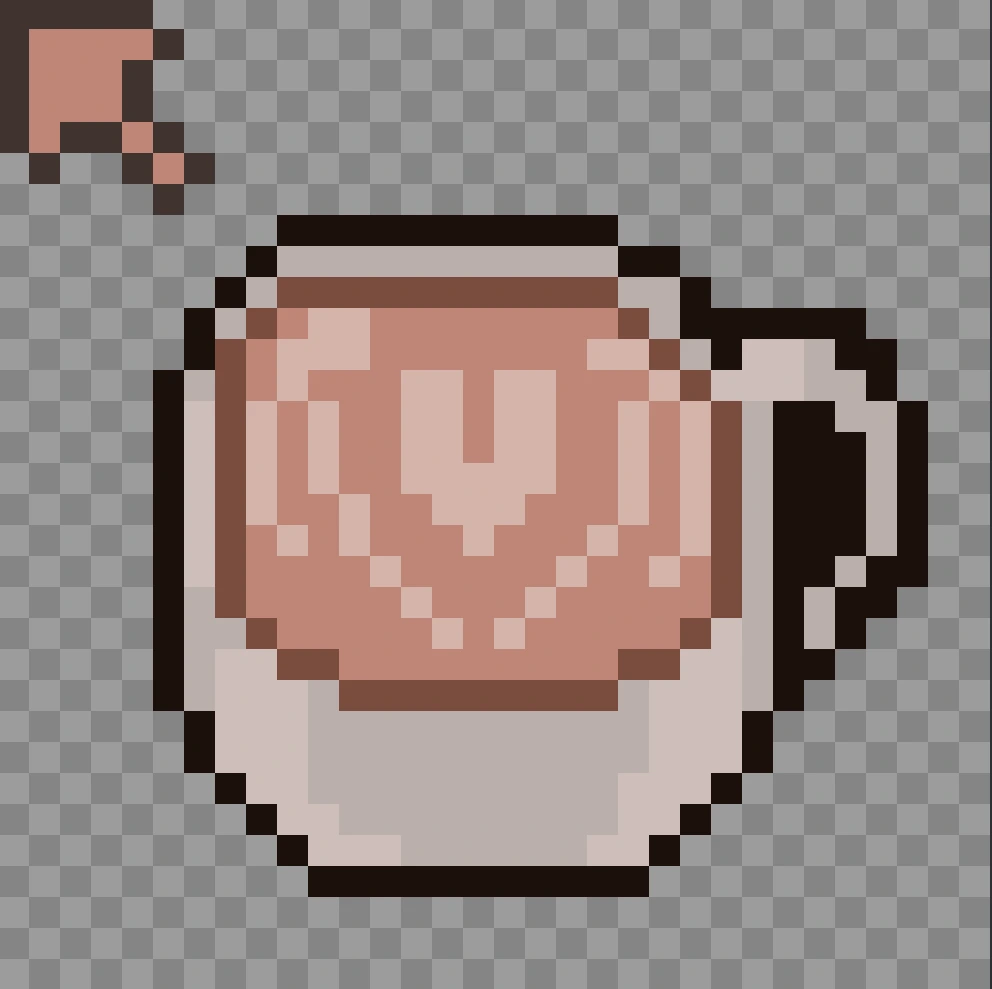
Once the basic color palette is placed and the border is defined, work on carving out the details of your object. It is especially helpful at this point to frequently zoom out of your work: make sure the cursor object reads clearly at a smaller size. Look to your reference photo as needed, and remember that placement and color of even individual pixels can make a surprisingly big difference in the readability of your object.

Refine your cursor object and make small adjustments to your liking. Edit your object for clarity, make sure your object border isn't jagged (barring stylistic choice), finalize colors, reduce any noise (i.e. singular pixels that do not serve the readability of the image).

I further refined my latte cursor to make the base of the cup more rounded and then further defined the latte art.
Export your cursor from your program at the standard 32 x 32 size.
Custom cursors can be displayed site-wide by including the cursor style tag under various elements (html, body, a:hover, etc.) in your stylesheet, (.css file) so long as your various webpages all reference your existing stylesheet. Include the following attribute in your styling tags:
"cursor: url(custom_cursor.png), auto;"
Custom cursors may also be relegated to specific pages rather than site-wide. Simply include the cursor attribute within the html style tags of a specific webpage, rather than on the stylesheet.